常用的VSCode擴充套件
前言
本篇筆記自己平常會使用到的VSCode擴充套件(Extensions)。要寫程式之前,若有一套好工具,可以加速寫程式的效率。
Guides
在你的程式開關符號(例如左右大括號)拉一條線,方便你識別程式區塊,避免過多的括號搞得開發者混淆。

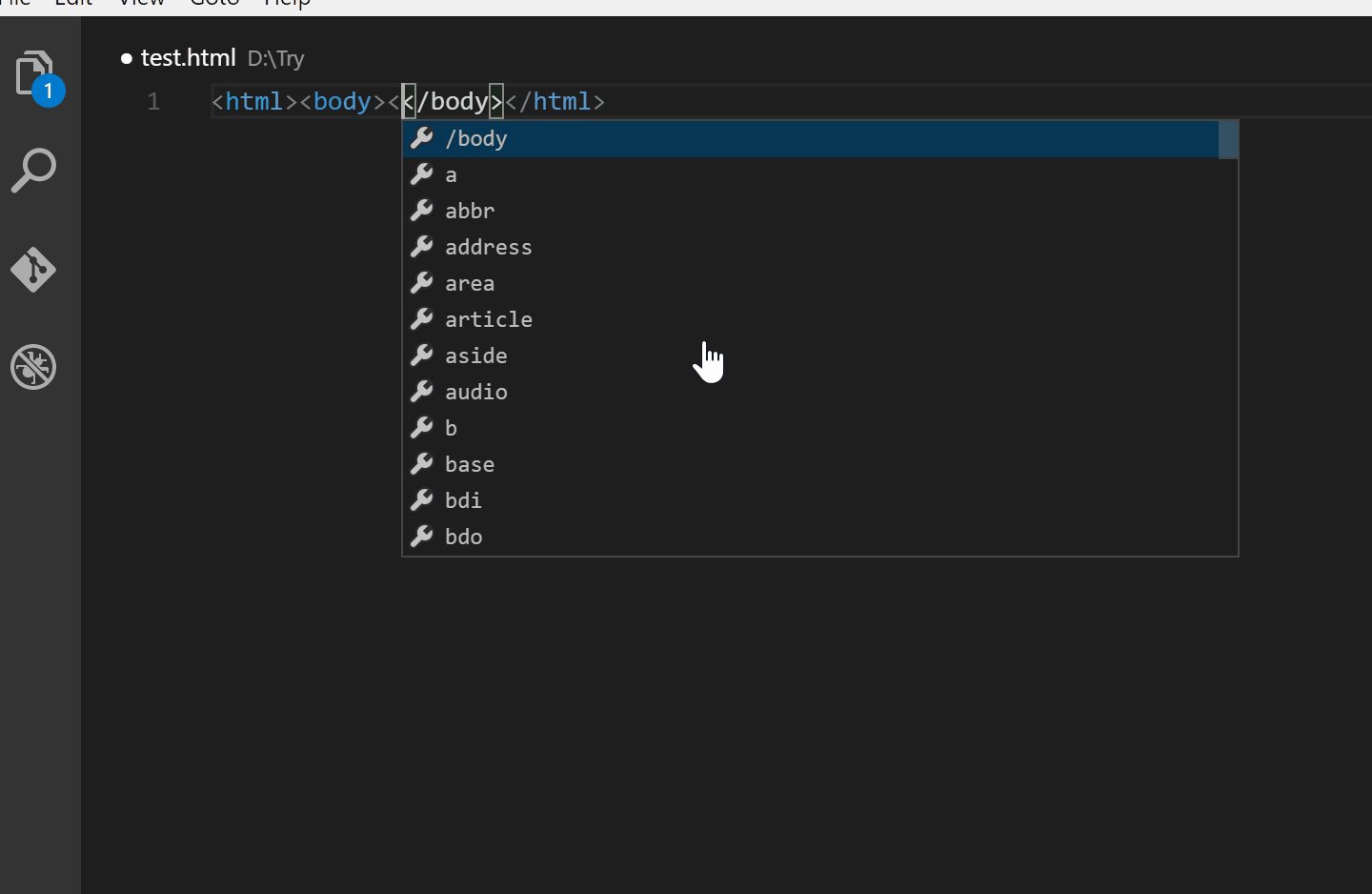
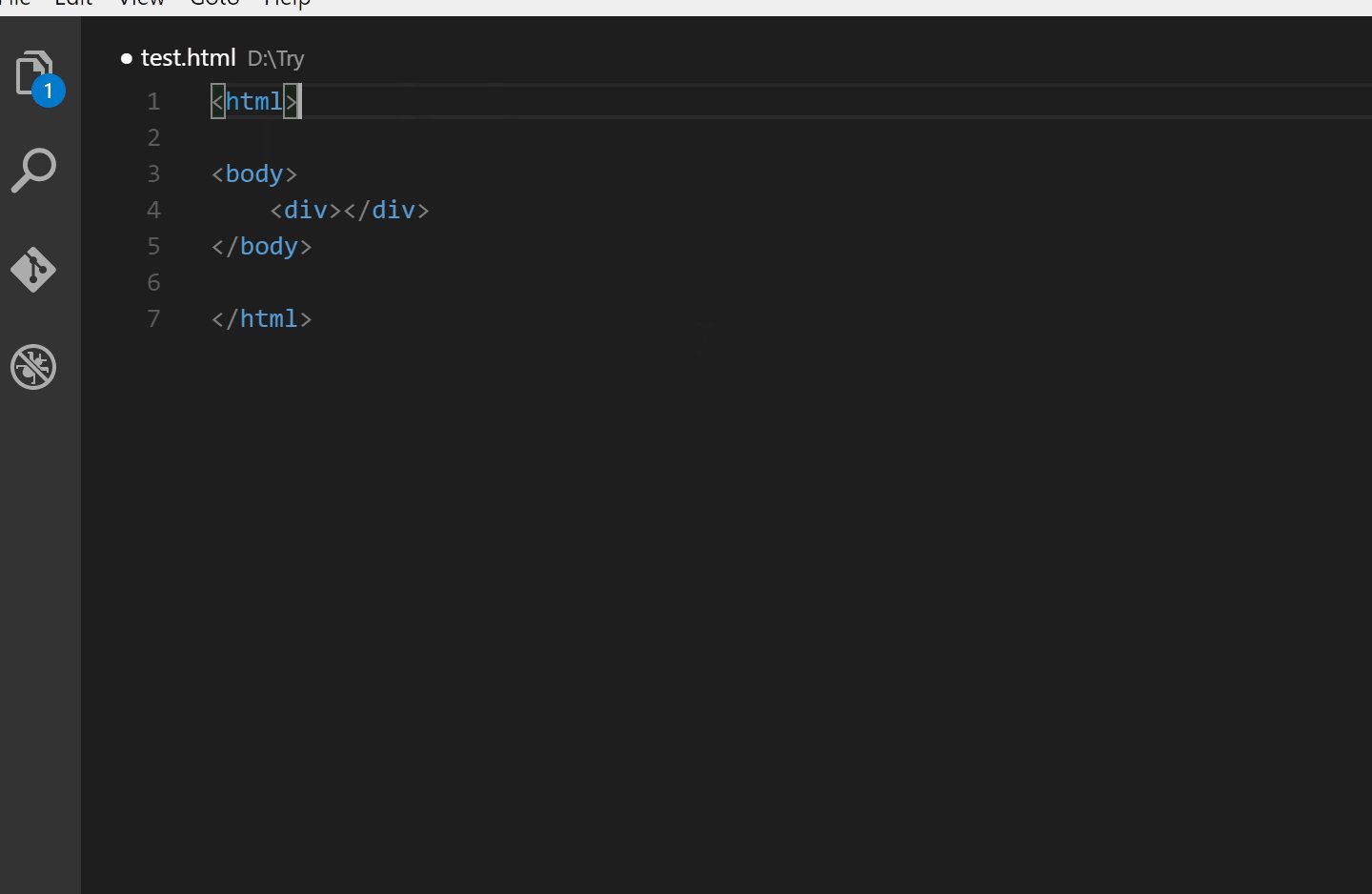
Auto Close Tag
這個功能會幫你把右括號或結束標籤補上。即使 VS Code 有內建基本補完功能了,但是他支援更多符號和設定,例如打 </ 的時候也幫我補上 HTML 的結束標籤。

Autoprefixer
可以自動幫你把支援其他瀏覽器的CSS樣式自動補齊,不用另外去查有哪些瀏覽器的語法需要支援。

Bookmarks
可以在你的cod標註一個書籤符號到你指定的位子, 之後就可以在VSCode右側的scrollbar 看到藍色提示。

Bracket Pair Colorizer
把括弧包的一層又一層的時候用不同顏色區分開來,避免混淆,是非常棒的工具。

CSS Peek
這是我非常喜歡擴充套件,他有可以直接顯示出該元素標籤的選擇器所設定的CSS做顯示,還可以直接跳到該文件底下CSS位置,這樣就省去找來找去的麻煩。

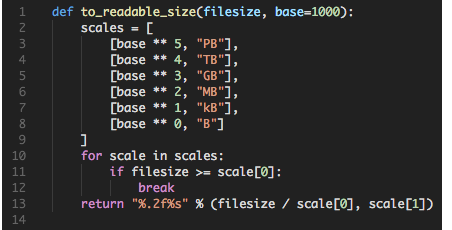
filesize
VSCode視窗的右下角會顯示檔案案目前大小。

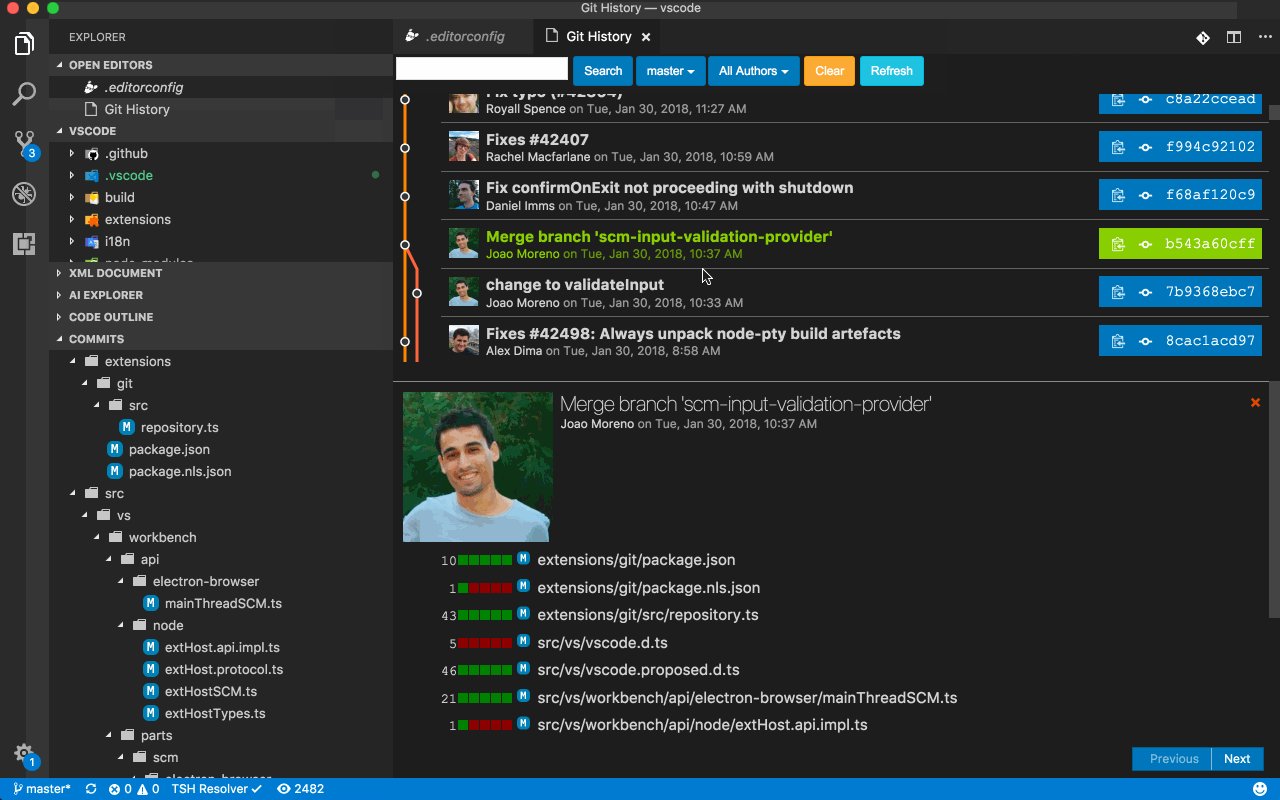
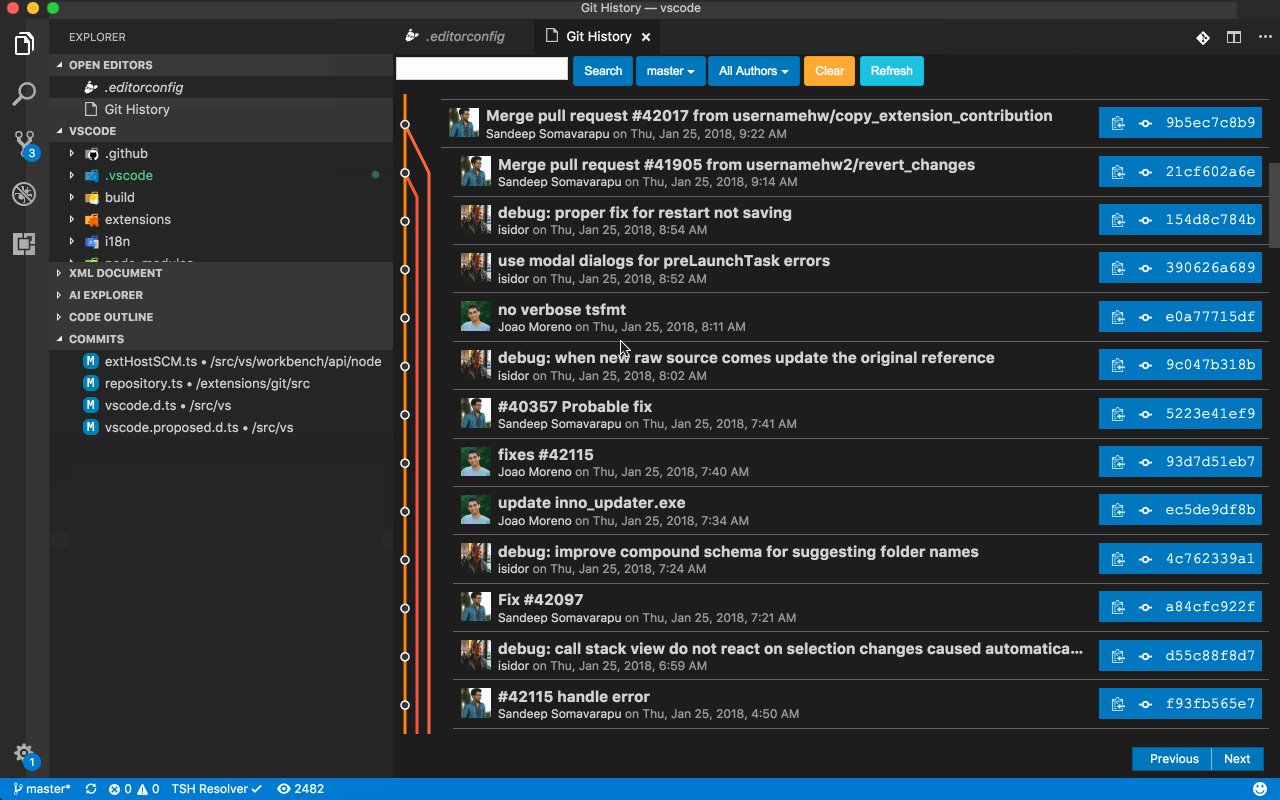
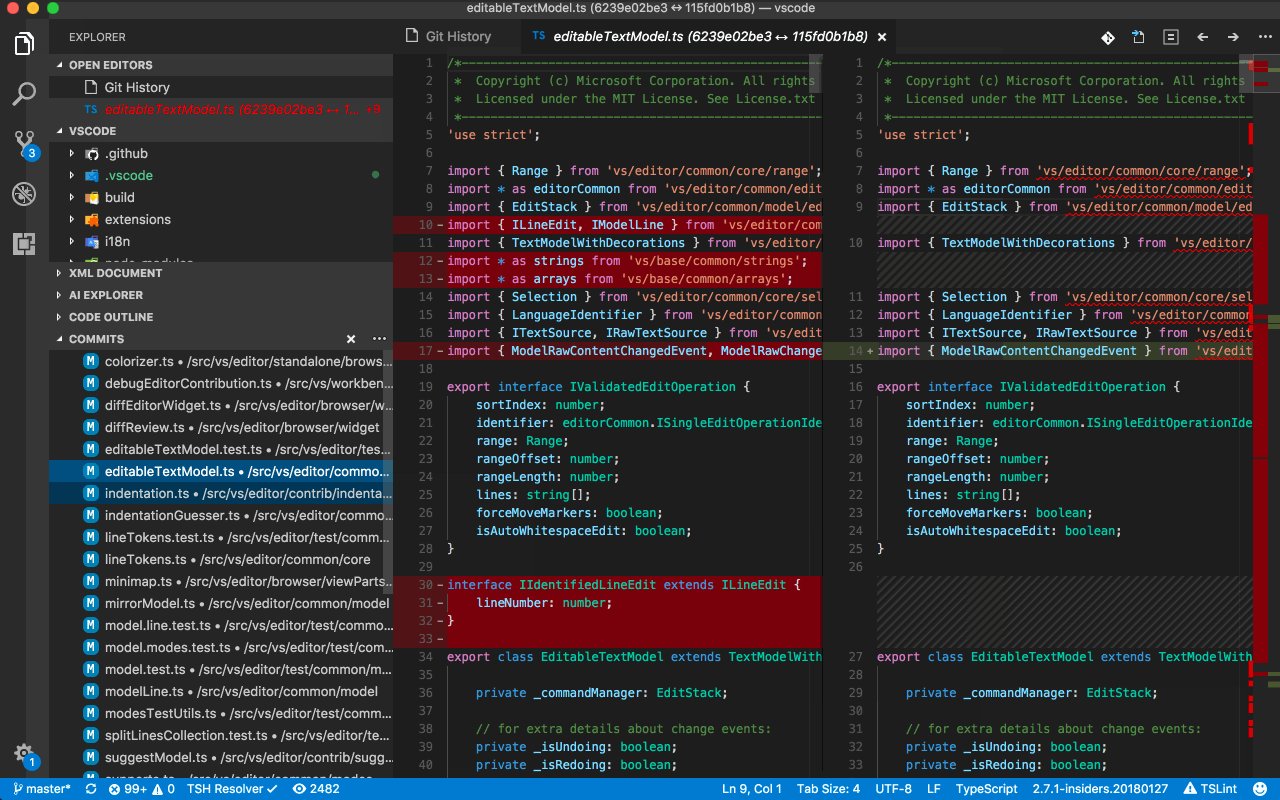
Git History
Git是非常重要的版本控管工具,我們可以透過這個功能查看 Git 紀錄以及檔案歷史,可直接連結到變更的檔案。

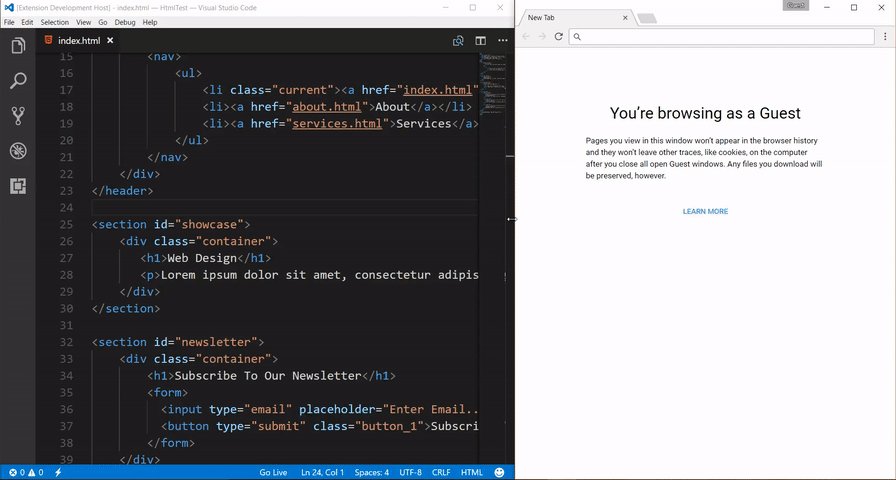
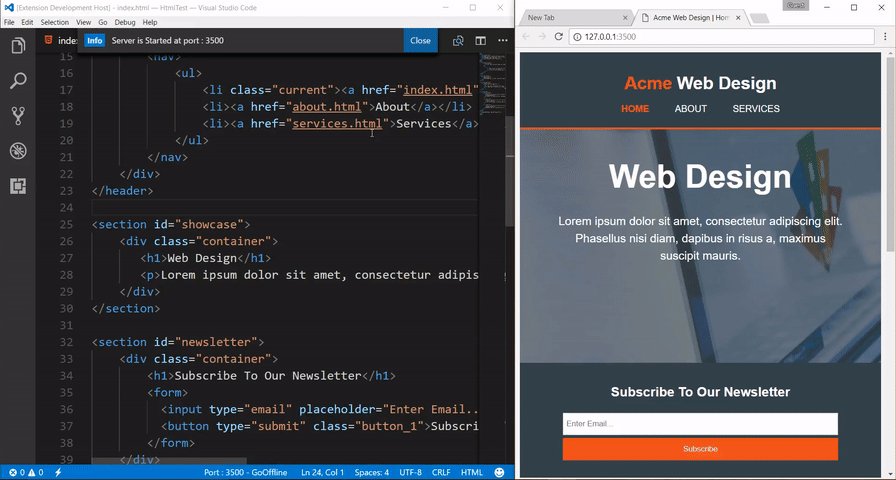
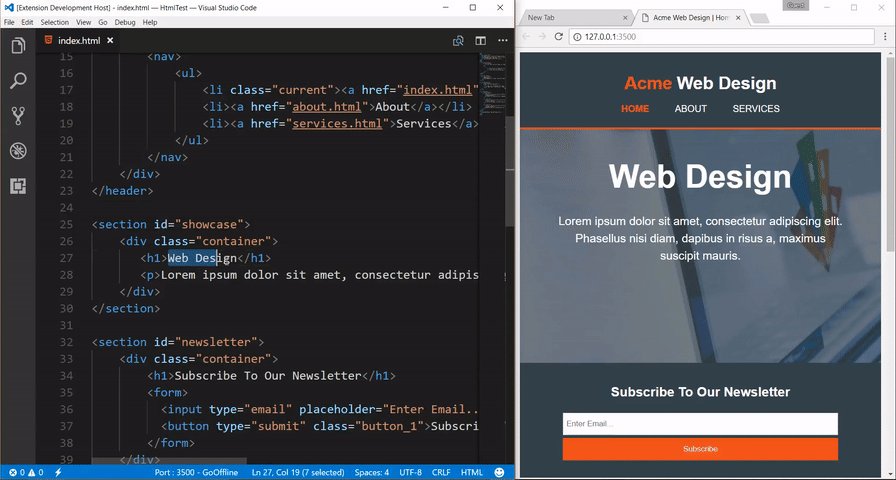
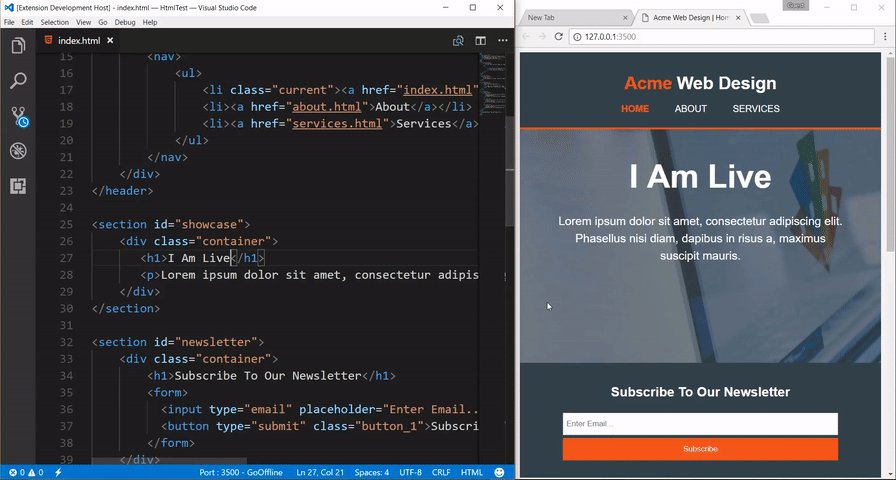
Live Server
有了這個套件,只要一按下保存,我們就可以同步更新瀏覽器上的畫面,不用再到瀏覽器上刷新頁面。

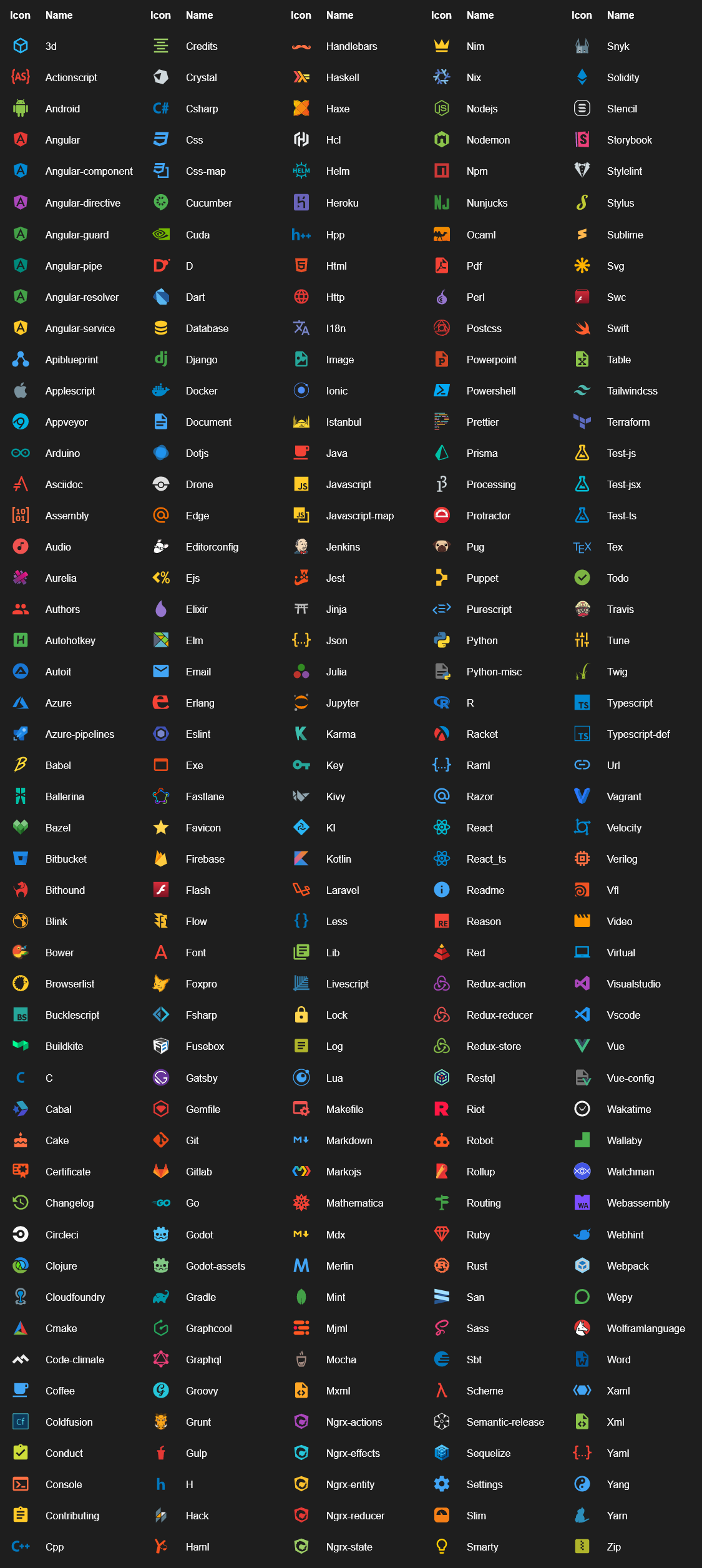
Material Icon Theme
不同的檔案有不同的圖案,一眼就可以辨識出檔案類型,看起來也比較沒那麼乏味。

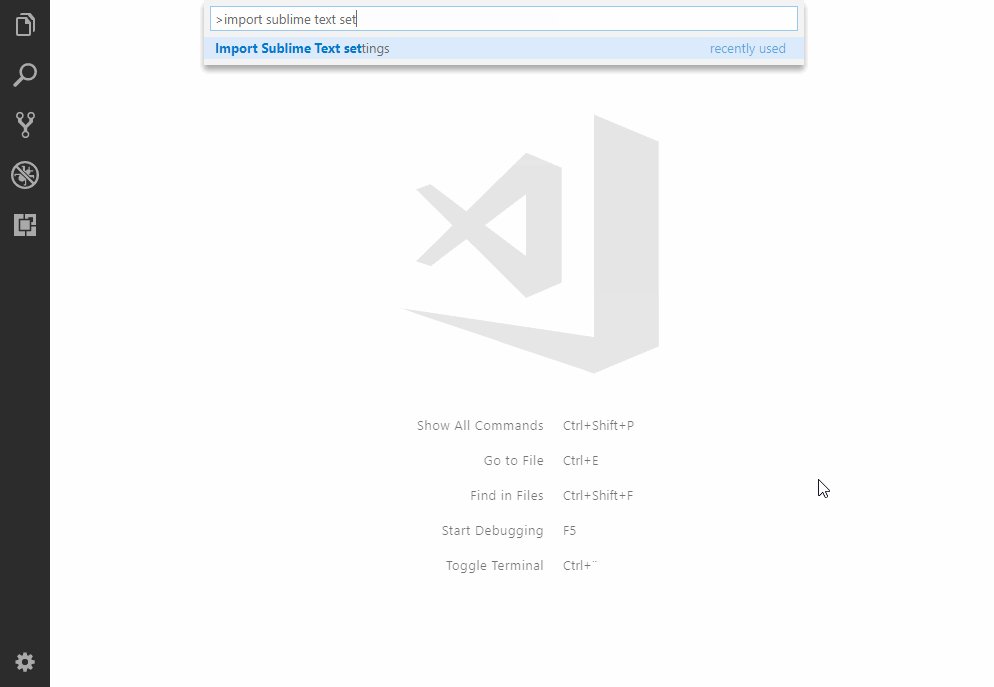
有些人可能之前是用Sublime的編輯器,習慣一些Sublime上的操作,VSCode有一些套件是將Sublime的功能鍵移植過來,可以快速適應不同的編輯器。

Sublime Text Keymap and Settings Importer
Sublime Text 好用的游標功能搬過來 VS Code,如:選取整行、行列合併、快速指定多行游標等。
Sublime Commands
把 Sublime Text 的快速鍵對應到 VS Code 的相對功能上